この記事ではAliExpressの広告リンクを、Rinkerできれいに表示する方法を解説します。
こんにちはmasakiです。
AliExpressの広告リンクは、テキストリンクと画像付きリンクがあります。
ただし、見た目シンプルすぎてちょっと味気ない。
物販ブロガーさん御用達のワードプレスプラグインRinkerをつかえば、普段見なれた広告リンクに変換でき、きれいに表示できますよ。
【AliExpress アフェリエイト】広告リンクの作り方!Rinkerでかんたんカスタマイズ!
まずはこちらの広告リンクをご覧ください。
Rinkerでカスタマイズした広告リンク。
通常の画像つきAliExpressの広告リンク。

少し手を加えるだけで、良くみなれた広告リンクを作ることが可能です。
早速以下で解説していきますね。
Rinkerをプラグインに追加、有効化
まずはプラグインRinkerをご自身のブログのプラグインに追加してください。
すでにRinkerを利用されている方はとばしていただいて結構です。
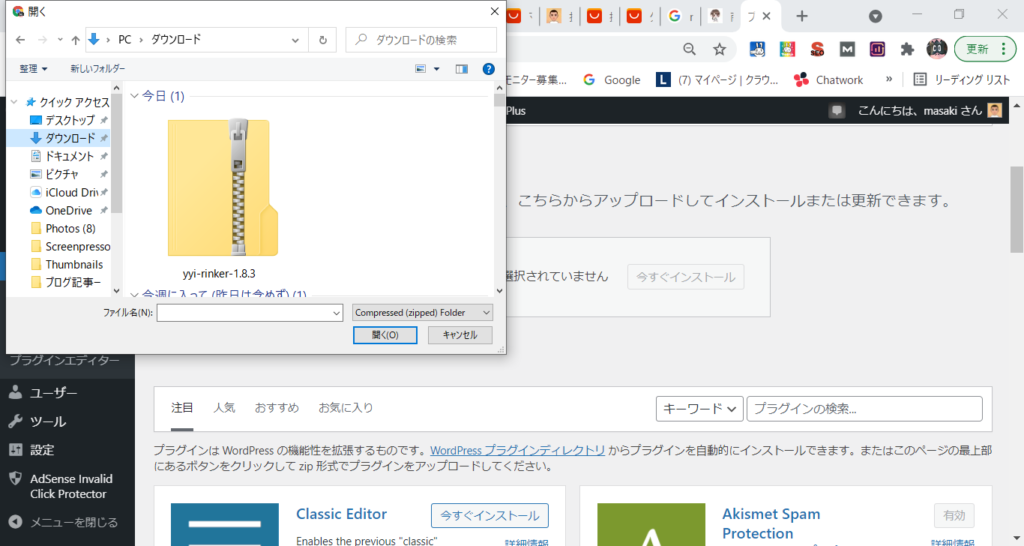
こちらのリンクからRinkerのzipファイルをダウンロードしましょう。

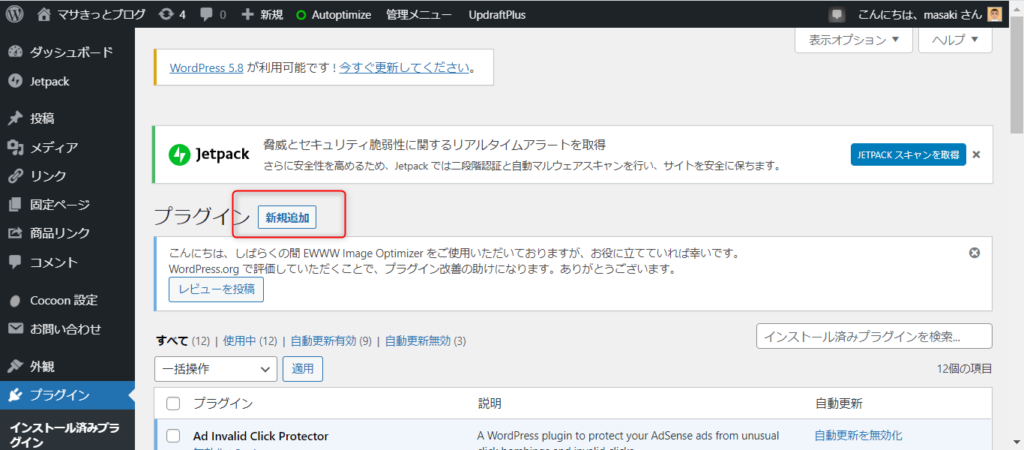
次にワードプレス管理画面からプラグインを選択

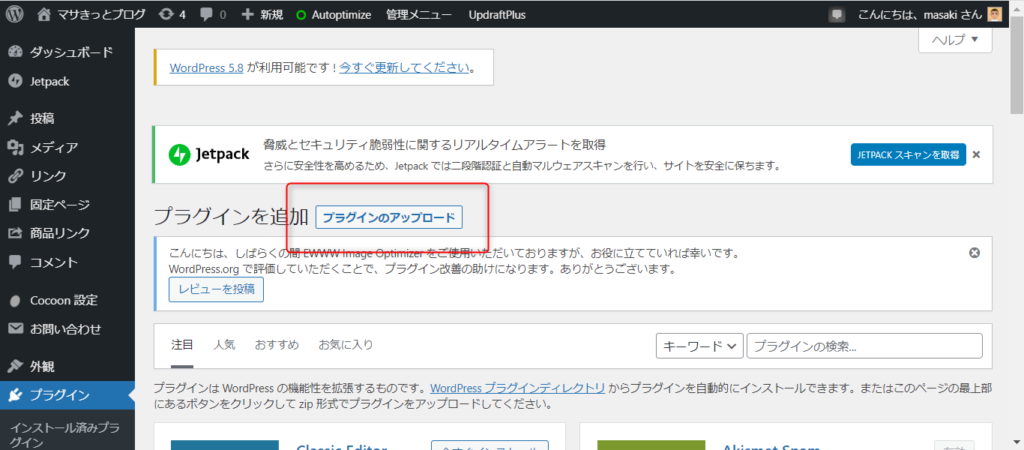
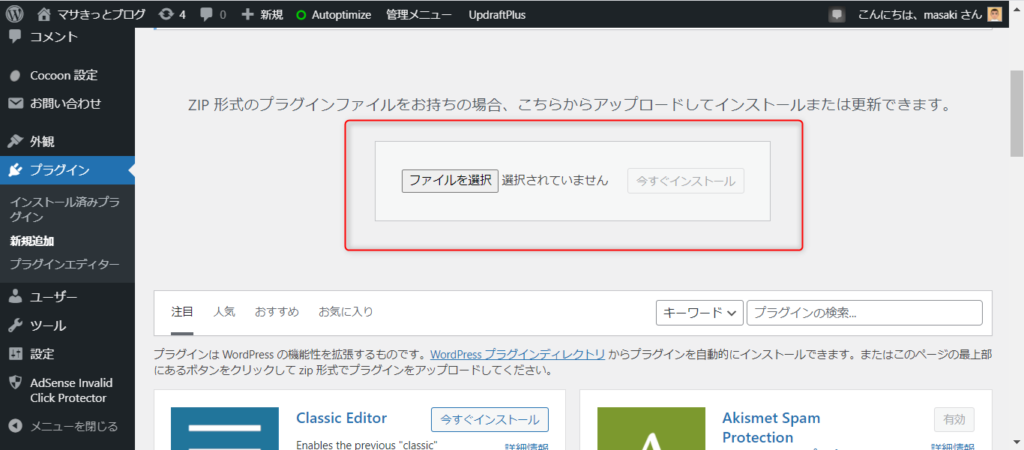
新規追加→プラグインのアップロード




この一連の作業でRinkerが使えるようになります。
【AliExpress】から広告コードの取得
次にAliExpressからお好みの商品の広告コードを取得します。
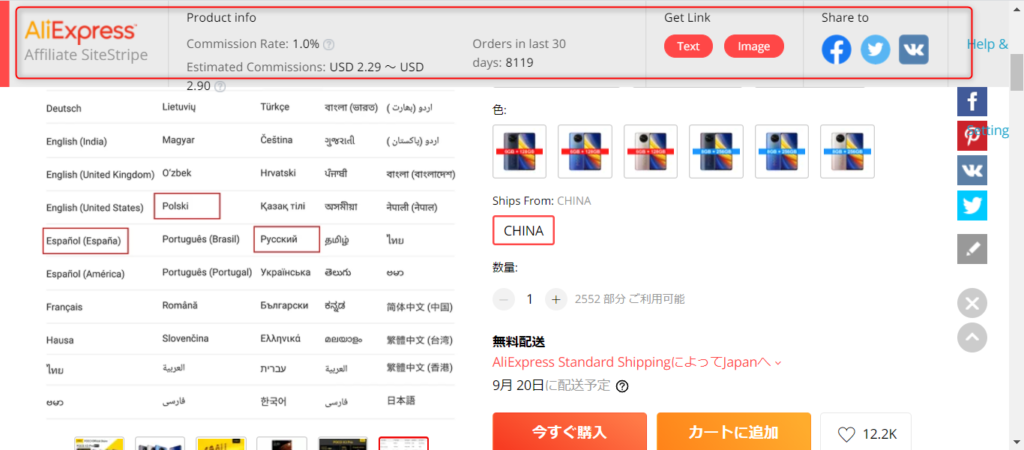
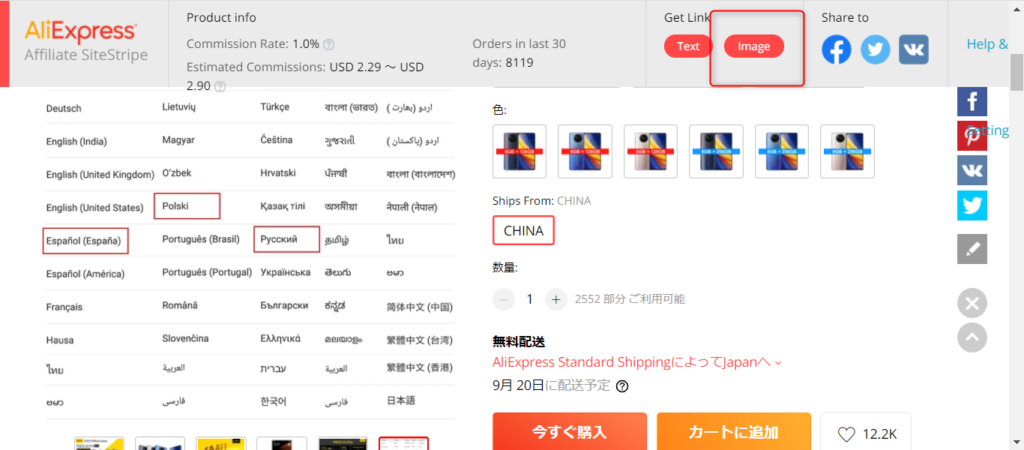
AliExpressのアフェリエイトプログラムに参加されているかたは、商品ページ上部にこのようなバナーが表示されています。

後で取得した広告リンクをRinkerへの入力に使用。
text、image両方とも使います。
以下でRinkerにコピペするのでブラウザーのタスクはそのままにしてください。
Rinkerへ取得したコードを貼りつける
次にRinkerへAliExpressから取得したコードを貼りつけます。
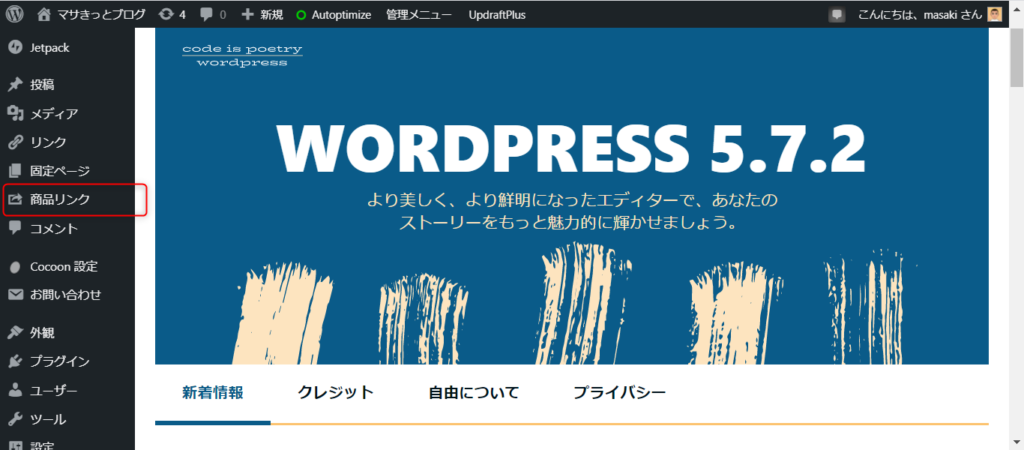
管理画面の商品リンクから新規追加を選択してください。

タイトルに商品名を入力。

商品ページからコピペでもよいですし、わかりづらい商品名の場合ご自分でアレンジしてもOKです。
次にAliExpressから取得した広告リンクを貼りつけます。
入力する箇所は
- タイトルリンクURL
- 自由URLボタン1
- 自由URL1
- 画像(小、中、大)
のそれぞれ4点
全てコピペで完結するので説明していきますね。
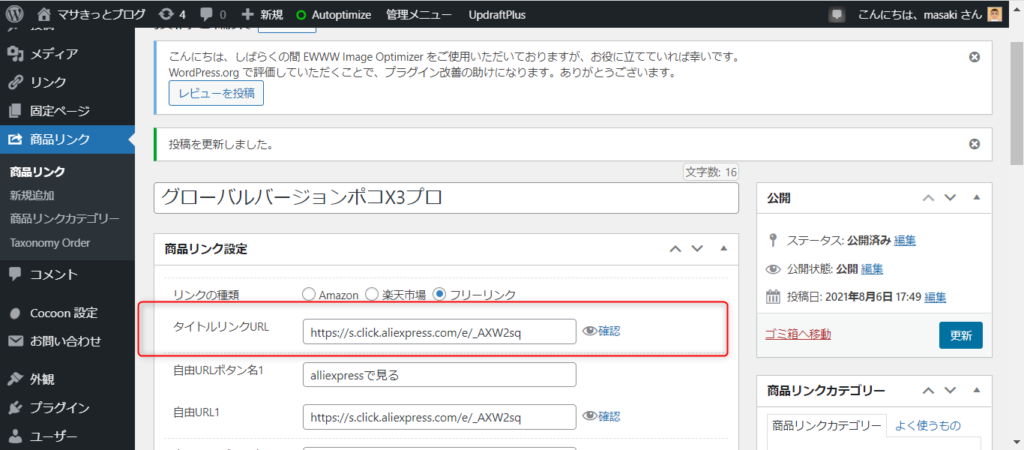
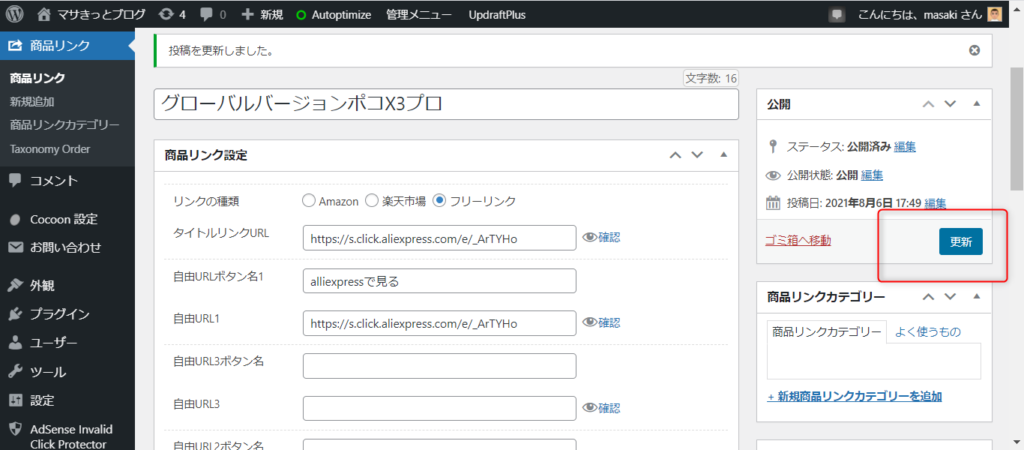
タイトルリンクURL
Aliexpressのアフェリエイトリンク取得バナーから、textリンクを取得しそのままコピペします。

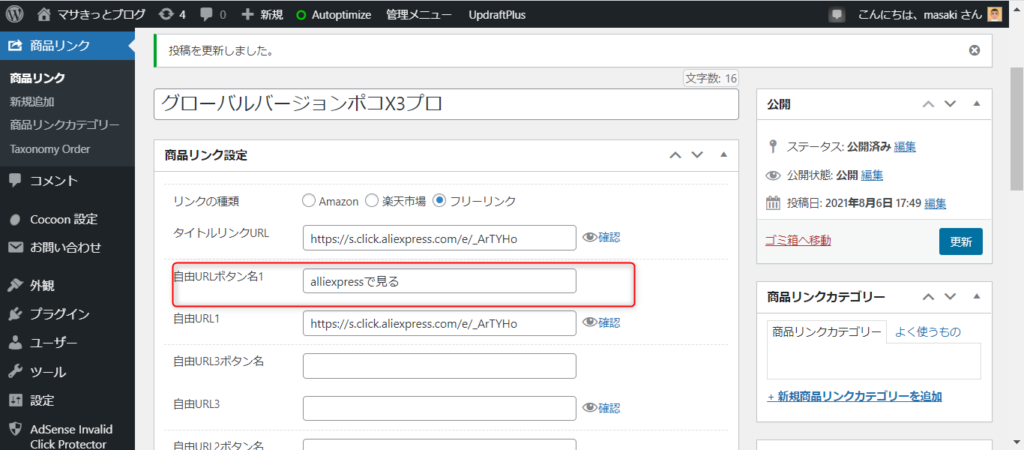
自由URLボタン1
自由URLボタンはRinkerのアフェリエイトリンクボタンに表示する文字を入力する箇所になります。

「AliExpressで見る」「AliExpressで商品をチェックする」などのお好みのキャッチコピーを入力してください。
自由URL1
自由URL1はタイトルリンクURLと同じく、AliExpressから取得したtextリンクをコピペすればOK

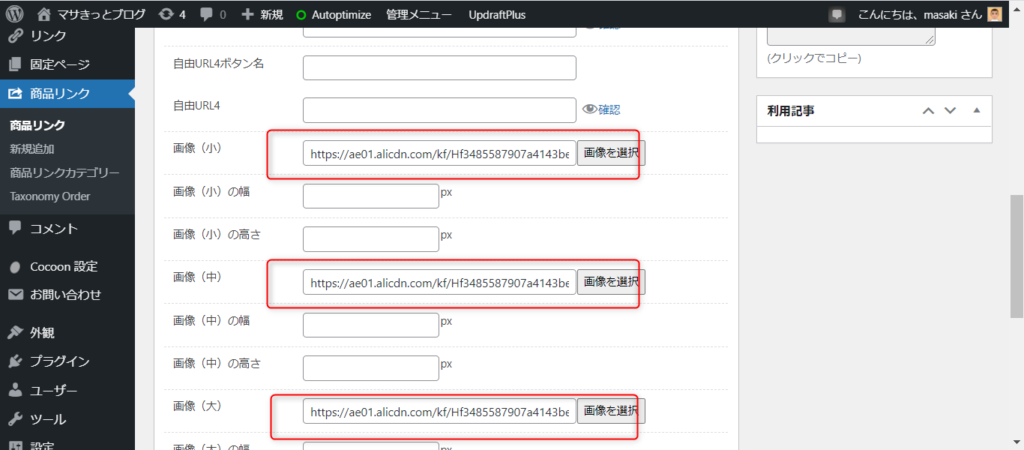
画像(小、中、大)
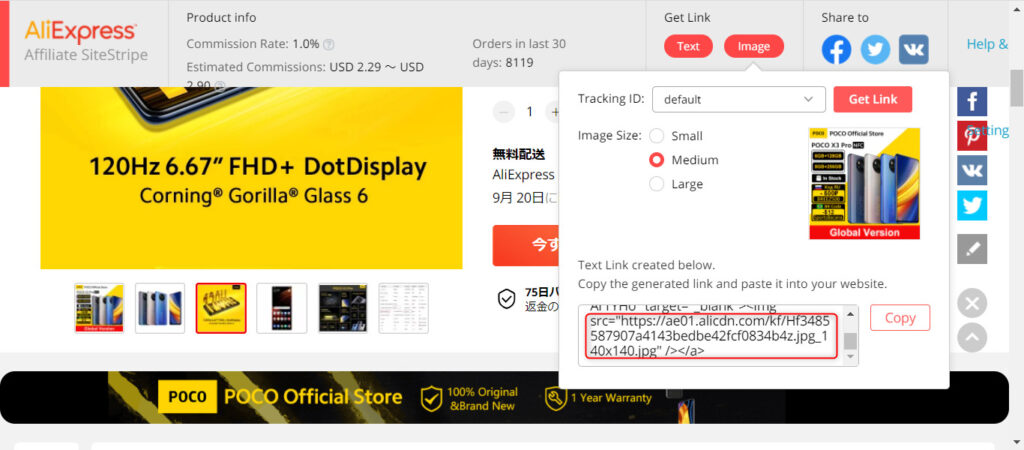
画像はAliExpressの広告リンクのimageから取得します。

Rinkerの小、中、大それぞれAliExpressのimageの中画像を選択してOK。
商品リンクのmideumを表示して画像リンクを抜き取りましょう。
画像リンクはコードのimg src=以下の部分。

この商品であれば、以下が画像リンクになります。
(https://ae01.alicdn.com/kf/Hf3485587907a4143bedbe42fcf0834b4z.jpg_140x140.jpg)
こちらの画像リンクをRinkerの画像小、中、大にそれぞれへコピペしましょう。

全ての項目を入力し終えたら忘れずに更新、公開ボタンを押して下さい。

ブログにRinkerを貼りつける
ここではRinkerで作成したAliExpressのアフェリエイトリンクをブログ記事に張り付ける方法を解説していきます。
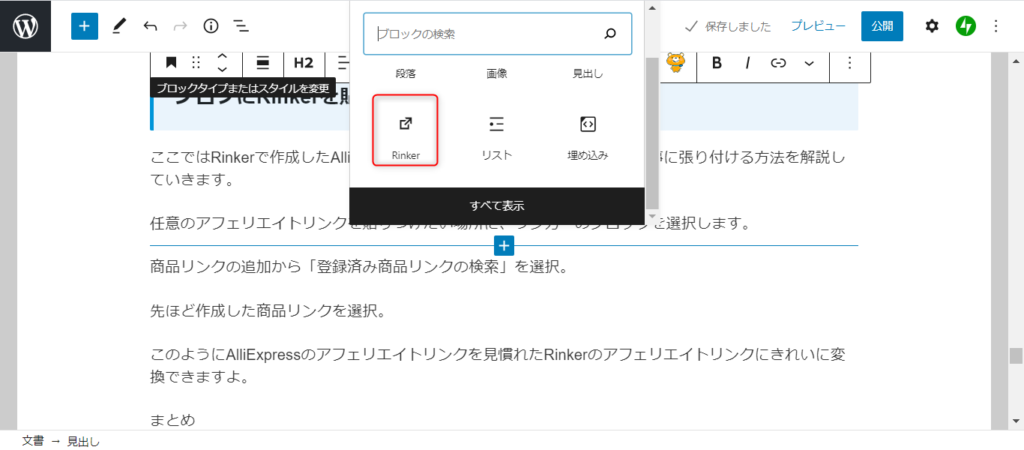
任意のアフェリエイトリンクを貼りつけたい場所に、リンカーのブロックを選択します。

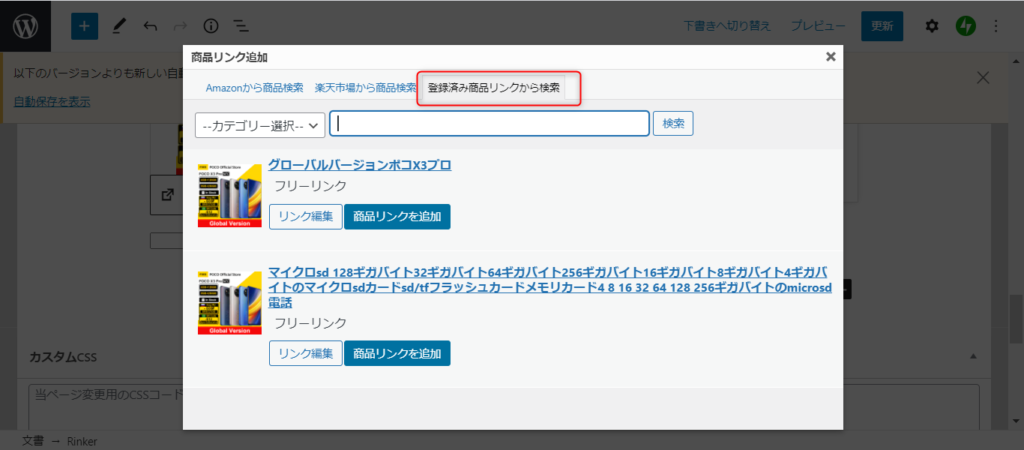
商品リンクの追加から「登録済み商品リンクの検索」を選択。
先ほど作成した商品リンクを選択。

このようにAliExpressのアフェリエイトリンクを見慣れたRinkerのアフェリエイトリンクにきれいに変換できますよ。
まとめ
AliExpressの商品リンクを見慣れたRinkerの広告リンクへカスタマイズする方法を解説してきました。
ポイントをまとめていきます。
- AliExpressからアフェリエイトリンクを取得(text、商品画像)
- Rinkerへの入力か所は4点
- タイトルリンクURL
- 自由URLボタン1
- 自由URL1
- 画像(小、中、大)
- すべて入力し終えたら必ず更新、公開ボタンを押す
以上になります。
ひと手間かけるだけで、そっけないAliExpressの広告リンクをRinkerできれいに表示できますよ。
中国の大手ECサイトAliExpressは、日本からでも利用しやすいです。
これからの伸びしろも大きいのではないでしょうか。
海外商品を紹介できることで、ブログ記事のバリエーションも増えますよね。
AliExpressのアフェリエイトプログラム参加はそこまで審査も厳しくなく、わりとかんたんに通ります。
また今回紹介したRinkerのアフェリエイトリンクをつかうことで、リンクをきれいにカスタマイズすることができます。
ぜひ活用、参考にしてもらえたらうれしいです。
最後までお読みいただきありがとうございました。




コメント