サイトの表示速度が遅いとSEOに悪影響をあたえるとgoogleもアナウンスしています。
あなたのブログは大丈夫でしょうか?
こんにちはmasaki(@masakitblog2020)です。
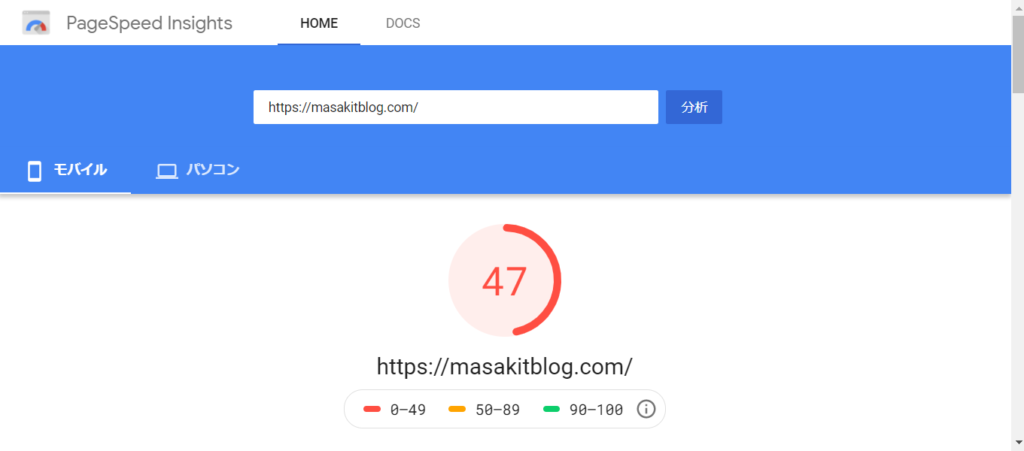
こちらがGoogleの提供するサイト速度計測ツールですので、一度あなたのブログも計測してみてください。
高速化にも対応した無料テーマcocoonを使った私のブログはモバイルの計測結果が36とさんざんな結果でした。
いままではあまり気にしてこなかったですが、これではまずいと思いかんたんな改善を行い一定の効果を得れました。
今回は初心者でもできるトップページのサイトスピードが遅いときの対処法3点をご紹介させていただきます。
もしすこしでもあなたのサイトスピードが向上すれば幸いです。
モバイルでのサイトスピードが遅い理由はAdSense広告にあり
最初に結論になってしまいますがトップページからAdSenseの広告を外すとサイトスピードが大幅に改善されました。
ヒントはいつも勉強させてもらっているヒトデさんのサイトです。


ヒトデさんのヒトデブログのサイトスピード(上:モバイル、下:パソコン)
私のブログとみくらべて決定的な違いはAdSense広告があるかないかに気づきました。
いちばんはじめに私のサイトのモバイルスピードを計測した時の速さは36パソコンが70だったと思います。
すみませんスクショをとりわすれてしまいました。
今回これが私の行った改善ポイント3点を行った後の結果です。


(上:モバイル、下パソコン)
ヒトデさんのヒトデブログからみるとまだまだですが、これならまだ許容範囲内です。
くらべるなんてとっても、とってもおこがましいんですが、、、
cocoonでトップページからAdSense広告を取り除く
cocoon設定から広告を選びます。

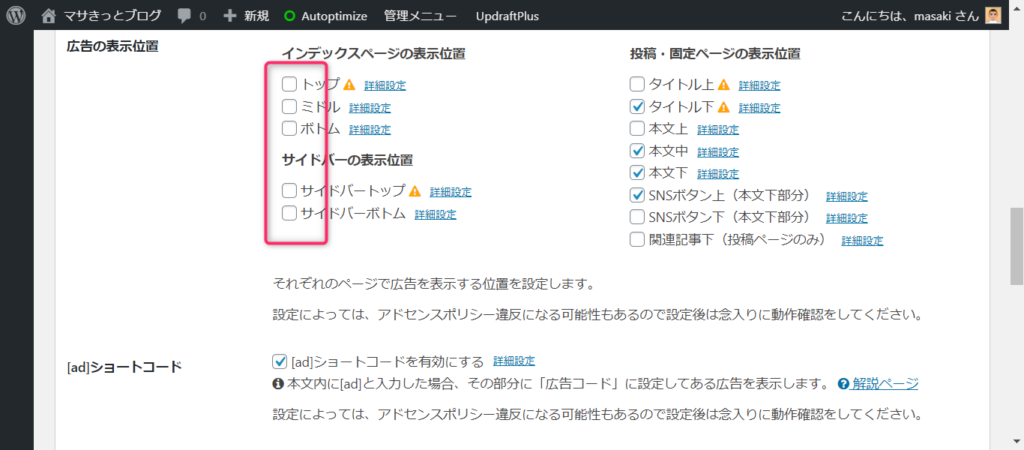
下にスクロールして指定領域のチェックを全て外せば完了です。

最後にまとめて変更を保存するを押して下さい。
トップページからAdSense広告を外せば当然トップページ上からのAdSense収益は無くなってしまいます。
でもトップページ上のAdSenseは間違ってクリックされればラッキーくらいに思っていたのでサイトスピード重視で思い切って削除しました。
cocoonでサイトの高速化を実施
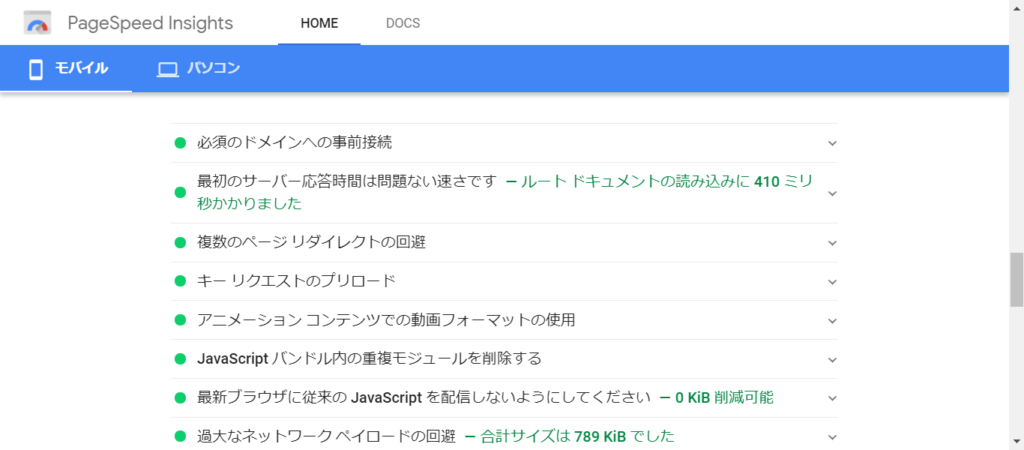
サイトスピードをチェックすると改善ポイントも同時に示してくれます。
サイトスピードの改善ポイントで示されていた
- ブラウザキャッシュの有効化
- HTML、CSS、JavaScriptの縮小化
- Lazy Load
などはcocoonであればプラグインを導入しなくても、もともと備わっている機能のの「高速化」で解決できると知り実行しました。
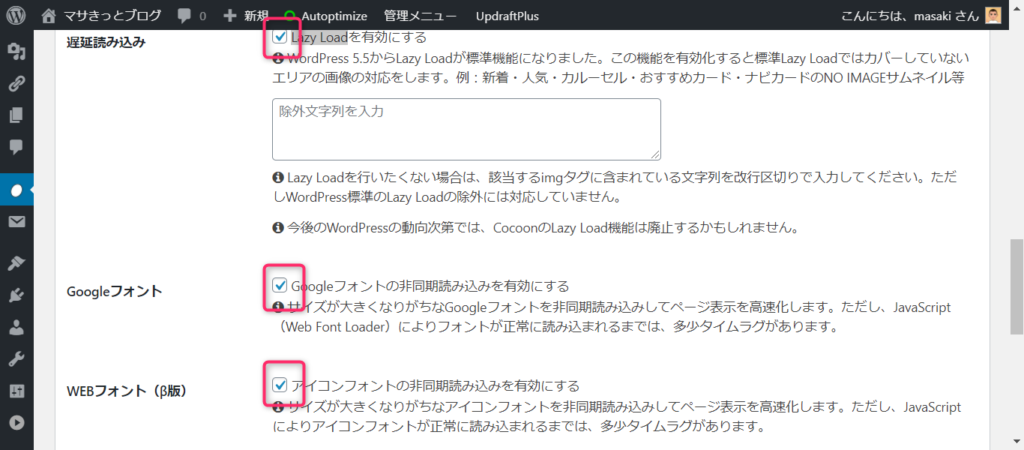
cocoonはデフォルトの状態では高速化にチェックがはいっていません。
今回は高速化を実行するためにチェックをいれ直しました。
チェックを入れ終わったら、まとめて設定を変更するだけです。


私と同じようにプログラミング経験のないかたは「JavaScript?Lazy Load?css?」と、とまどうかもしれません。
でもcocoon設定の下の高速化の項目からチェックをいれるだけなのでかんたんに高速化を実現できますよ。
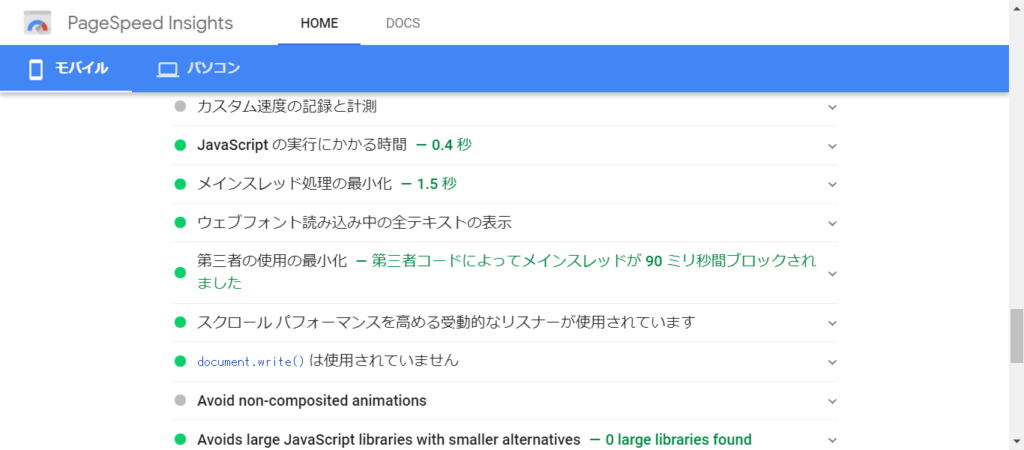
高速化を実行した後に改善された項目です。



もしサイトスピードのチェックをして私と同じようにこのような改善ポイントを指摘されたかたは高速化を試してみてはいかがでしょう。
プラグインEWWW Image Optimizerを使用しての画像圧縮
ワードプレスのプラグインEWWW Image Optimizerを使用しての画像の容量を圧縮しました。
サイトスピードの改善ポイントで画像の容量を最適化しなさいという項目があったからです。
何も知らない私はいままで容量を意識することなく自分でとった写真や、ダウンロードしたフリー画像をアップしていました。
EWWW Image Optimizerを知らなければ、あやうく自分で画像を圧縮する面倒な作業をするところでした。
EWWW Image Optimizerの素晴らしい所は一度有効化すれば、これからアップした画像の容量も自動で圧縮してくれるところです。
なんとも手間いらずのすぐれものです。
使い方もかんたんです。
まずはEWWW Image Optimizerをプラグインからインストールします。
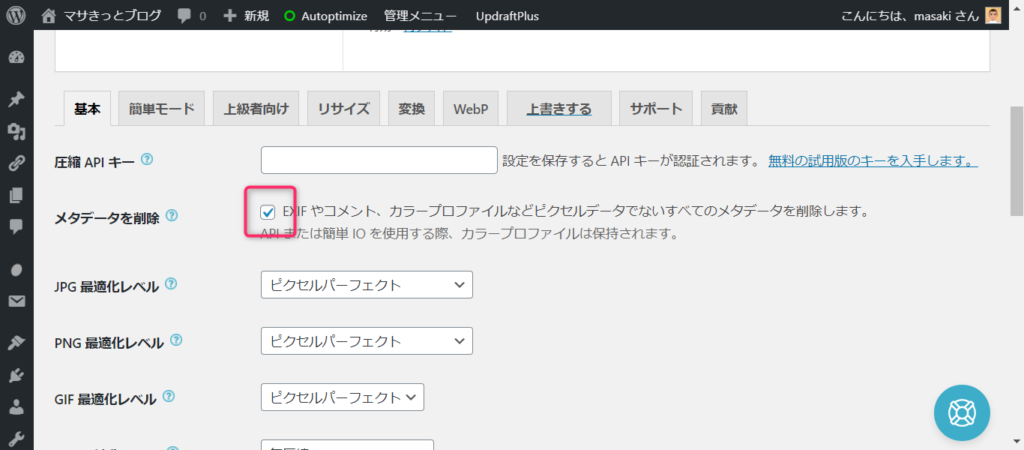
次に基本の設定ですが、私のような初心者のかたなら基本項目のメタデータを削除にチェックを入れるだけであとはデフォルトのままで大丈夫です。

メタデータとは画像とともに保存されている情報です。
メタデータを削除することで容量を圧縮できます。
ここまでの設定をすることによって、これからアップする画像を適切な容量に圧縮してくれます。
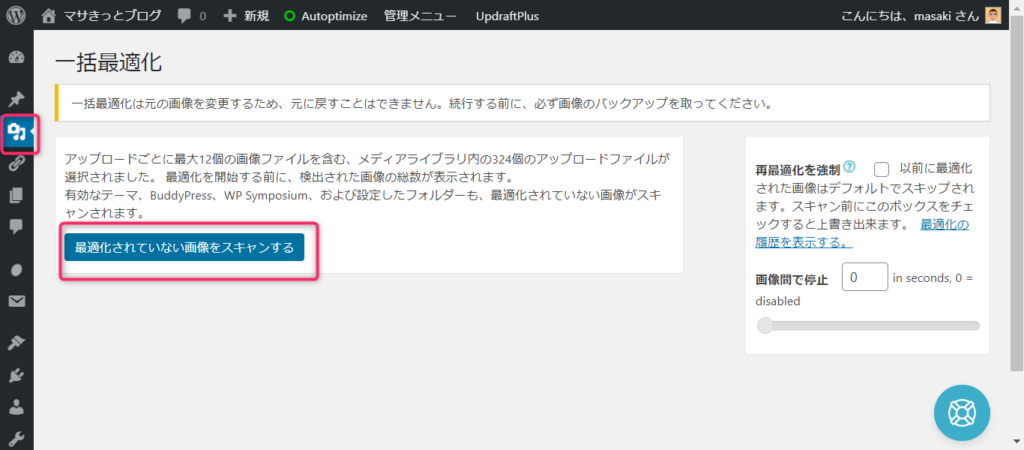
次にいままでアップしていた画像の圧縮ですが

一括最適化より「最適化されていない画像をスキャンする」をクリックします。
そうしますと今までアップした画像を自動でスキャンしてくれ圧縮してくれます。
私の場合は300枚以上の画像をスキャンするのに15分以上かかりました。
EWWW Image Optimizerは無料版でも十分な機能をそなえ、かんたんな操作だけで自動で画像を圧縮してくれるありがたいプラグインです。
初心者でも改善できるサイトスピード3点を行ってみて
サイトスピードが遅い理由の最大の原因はやはりAdSenseにありました。
かんたんに出来る画像圧縮や高速化を行ってみたところ一定の効果はありましたが、AdSense広告を表示してみるとやはり遅くなってしまいます。

高速化と画像圧縮のあとにAdSenseをもう一度トップページに表示しなおしてサイトスピードを計測しなおしたものです。
トップにリンクユニット、ボトムにシングルレクタングルを設定しました。
この設定は以前とおなじなので今回行った対処法でのそれぞれの改善ポイントをもとめることができます。
改善ポイントの検証結果は
- 高速化とEWWW Image Optimizerの画像の圧縮で11ポイントの向上
- トップページのAdSense広告を非表示にすることで30ポイントの向上
となります。
やはりサイトスピードが遅くなる最大の原因はAdSense広告にあると数値的にも実証されました。
今後の改善ポイントは?
具体的には以下を試してみたいと思います。
- 使用する画像のフォーマットを変更webp化
- AdSenseの自動広告を手動で設定する広告ユニットに変更
使用する画像のフォーマットを変更webp化
Webpとは
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
Wikipedia
画像の圧縮は行いましたがフォーマットを変えることでさら容量の圧縮ができます。
ただしワードプレスに適用するにはコードをさわる必要があるために今回は見送りました。
今後調べながら実行してみたいと思います。
AdSenseの自動広告を手動で設定する広告ユニットに変更
手動で広告ユニットを設定することで処理する情報量が少なくなると言われています。
基本はコピペするだけなので初心者の私にもできそうです。
今後検証していきたいと思います。
まとめ
今回は初心者の私がトップページでのモバイルのサイトスピードの改善を無料テーマcocoonで行ってみました。
改善ポイントは
- トップページのAdSense広告を非表示にする
- cocoonの高速化を実行する
- プラグインEWWW Image Optimizerを使って画像を圧縮する
結果は36ポイント台から77ポイントへとアップしたので一定の効果を得ることができました。
またcocoonの高速化の項目にあるものはプラグインで対応できるものばかりです。
cocoon以外のテーマをお使いのかたも一度サイトの改善ポイントをみなおしてみてはいかがでしょう。
サイトスピードが遅いかたはかんたんなものから一度ためしてみてください。
ただ記事ごとの表示スピードを計測してみると、AdSense広告を貼り付けているのでどうしてもサイトスピードが遅くなってしまいます。
サイトスピードが遅いとGoogleからのSEOの評価が下がるといわれています。
今後はAdSense広告の設置方法、広告ユニットの使用も前提にさらに勉強しながら記事ごとのサイトスピードもアップできればと考えています。



コメント